Recepção e Tratamento de Eventos
Acesso e Instalação ao Priax ITOM
Os eventos no Priax são recebitos e gerenciados no módulo Priax ITOM, que é uma aplicação Web integrada ao Priax, porém também possui interface através de aplicativo instalável em sistemas operacionais Android e IOS. A aplicação pode ser instalada também em Sistemas operacionais Windows e Linux através do navegador de sua preferência.
Para acessar o Priax ITOM através de seu navegador acesse: https://itom.app.priax.io.
Ao acessar, antes mesmo de fazer login, é apresentado na barra de endereços um ícone:
Este ícone (pode variar um pouco de navegador para navegador) permite a instalação da aplicação no sistema operacional. Durante o processo de instalação o usuário é questionado se deseja criar os ícones na barra de tarefas e na área de trabalho.
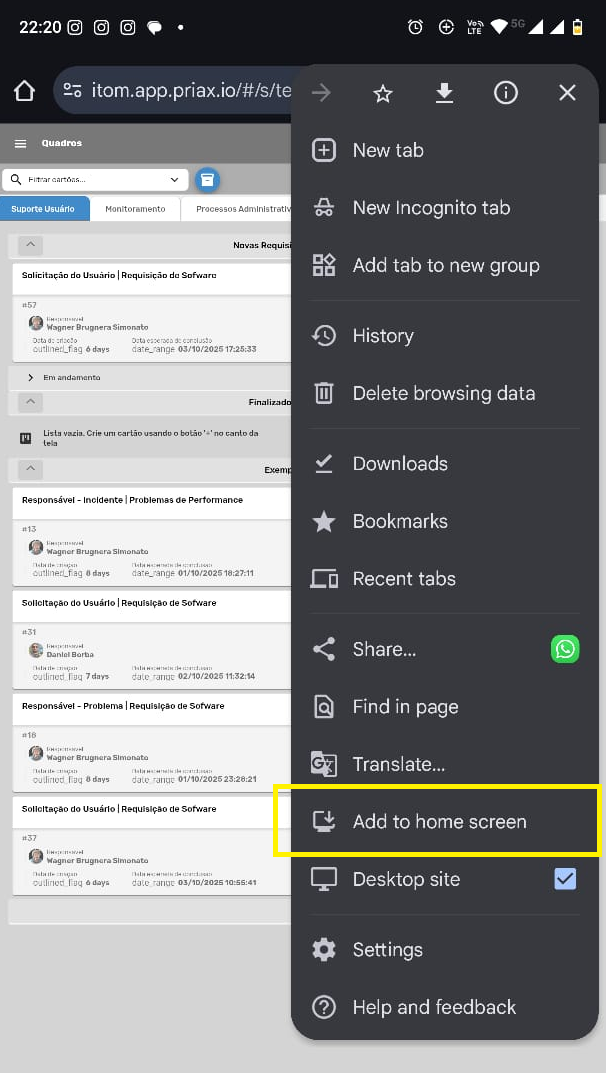
Em celulares, o procedimento é bastante parecido. porém a opção de instalação aparece no menu do navegador:
A instalação deverá criar os ícones da aplicação nos locais tradicionais do seu sistema operacional.
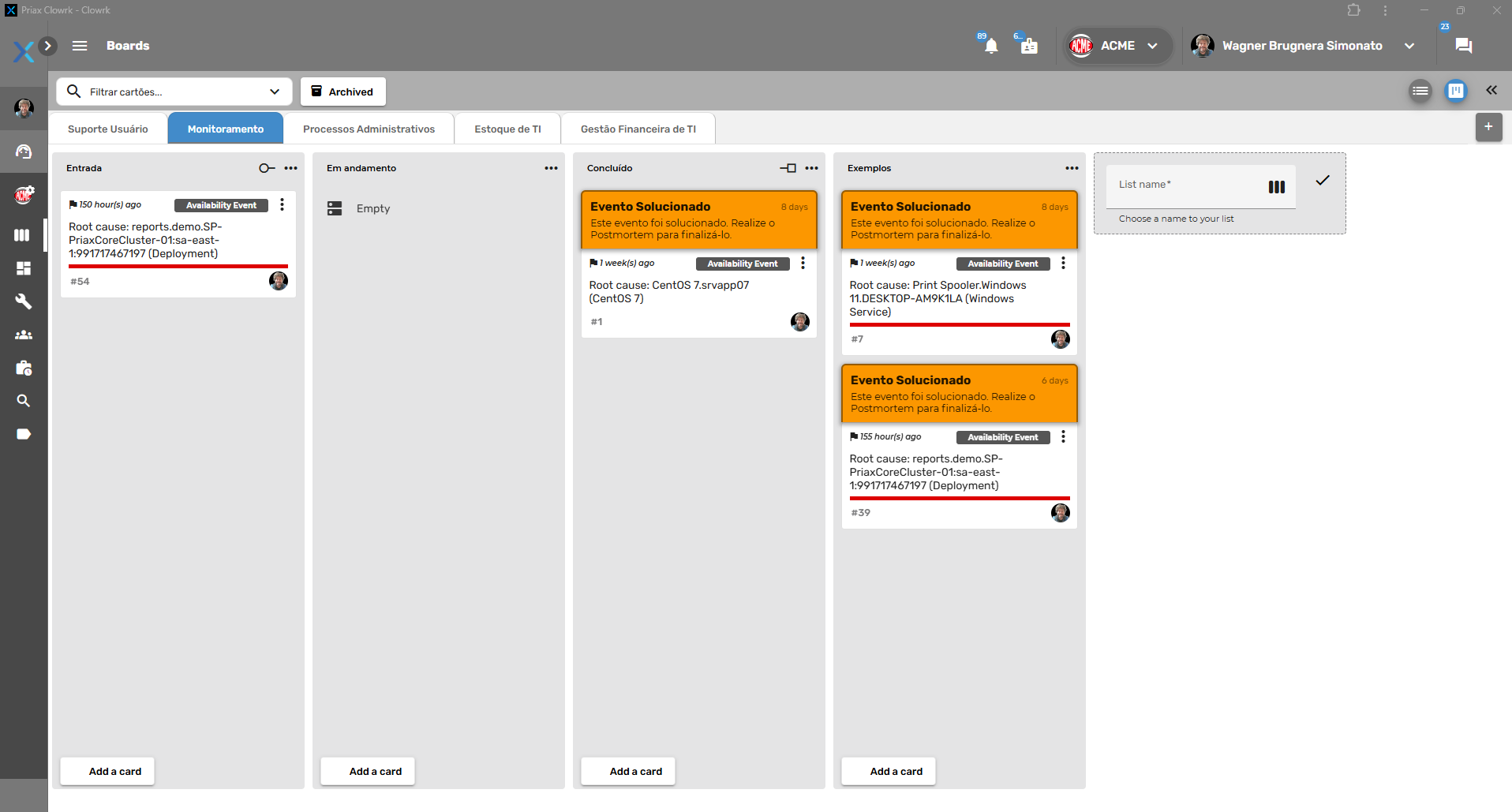
Tela inicial do Priax ITOM
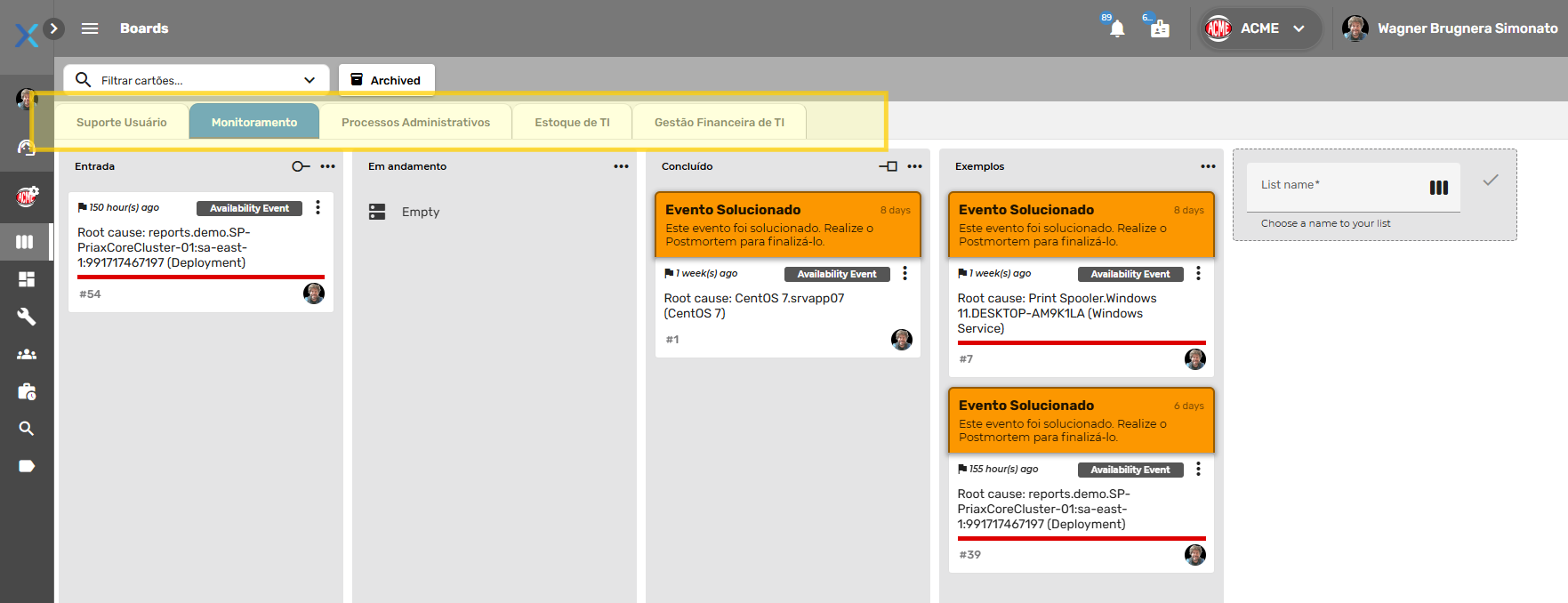
Ao acessar a aplicação, serão exibidas as Equipes que seu usuário faz parte, com o respectivo quadro de atividades:
Cada aba da imagem acima representa uma equipe que pode receber Eventos. Cada equipe pode organizar seu trabalho criando estágios do gerenciamento dos eventos, no entanto a coluna Entrada e Concluído representam respectivamente o estado que onde serão criados os eventos e para onde serão movidos quando forem solucionados/encerrados.
Ao clicar em um evento, os detalhes sobre ele serão exibidos.
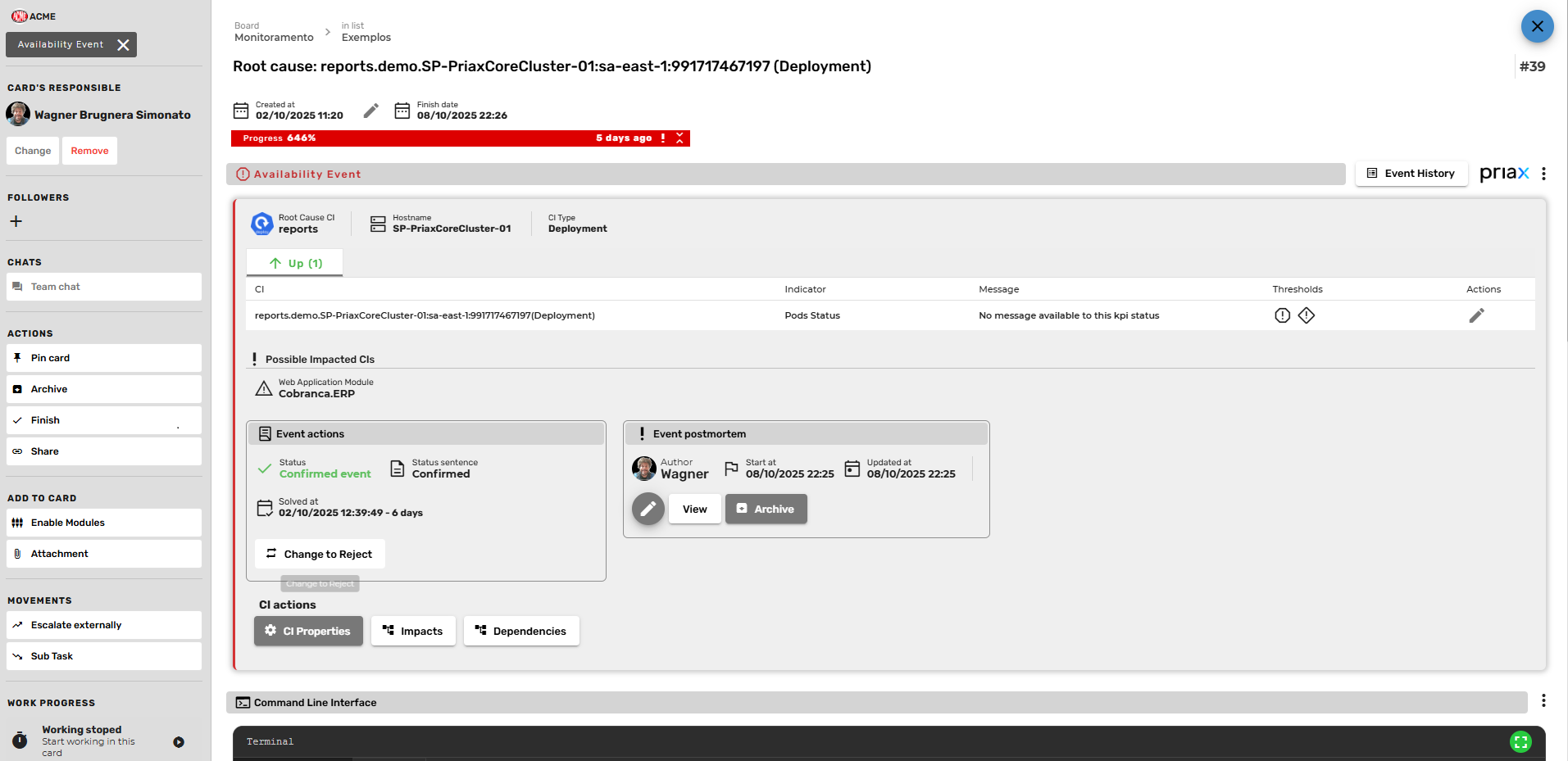
Gerenciamento de Eventos
Ao clicar em um evento a tela de detalhes de eventos é exibida, onde se pode ver informações detalhadas e gerenciar o evento:
- Causa raiz do evento, sendo que qualquer recurso ou indicador correlacionado, sempre terá sido causado por este elemento.
- Todos os recursos (ICs) e respectivos indicadores nos quais foram detectados anormalidades, e que foram causados pela mesma causa raiz. Nesta área são apresentados também os indicadores da própria causa raíz.
- Os indicadores são apresentados em abas que representam o nível de gravidade que os indicadores atingiram, indicadores com o mesmo nível de gravidade detectados são agrupados na mesma aba.
- Detalhes do IC que causou o problema e navegar nos impactos gerados por ele, visualizando os indicadores que apresentam problemas nessas árvores de impacto e dependências.
- Gráfico de cada indicador ao longo do tempo.
Análise de Impactos
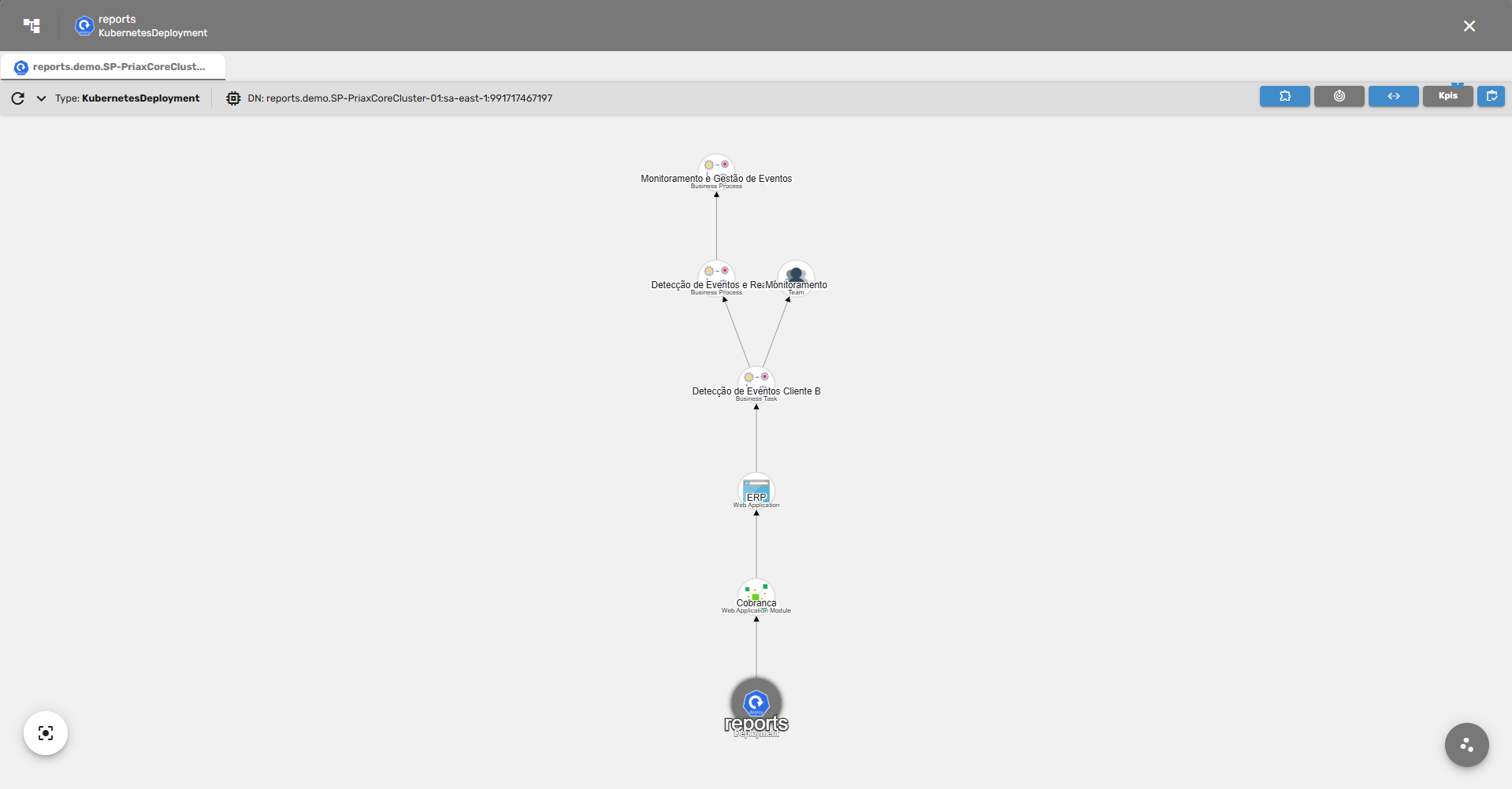
No botão "Impacts" podemos ver os impactos de um evento:
Nesta tela é possível visualizar todos os indicadores eferados. Os recursos (ICs) que são afetados com o problema (mesmo que ainda não possuam indicadores em estado de alerta). Os ICs para os quais foram detectados indicadores que confirmam o impacto são pintados de vermelho e ao clicar neles pode-se ver os indicadores afetados. Quando o indicador de um IC pode ser causado pelo de outro, apenas um Evento é criado, função essa da fase de correlação de eventos.
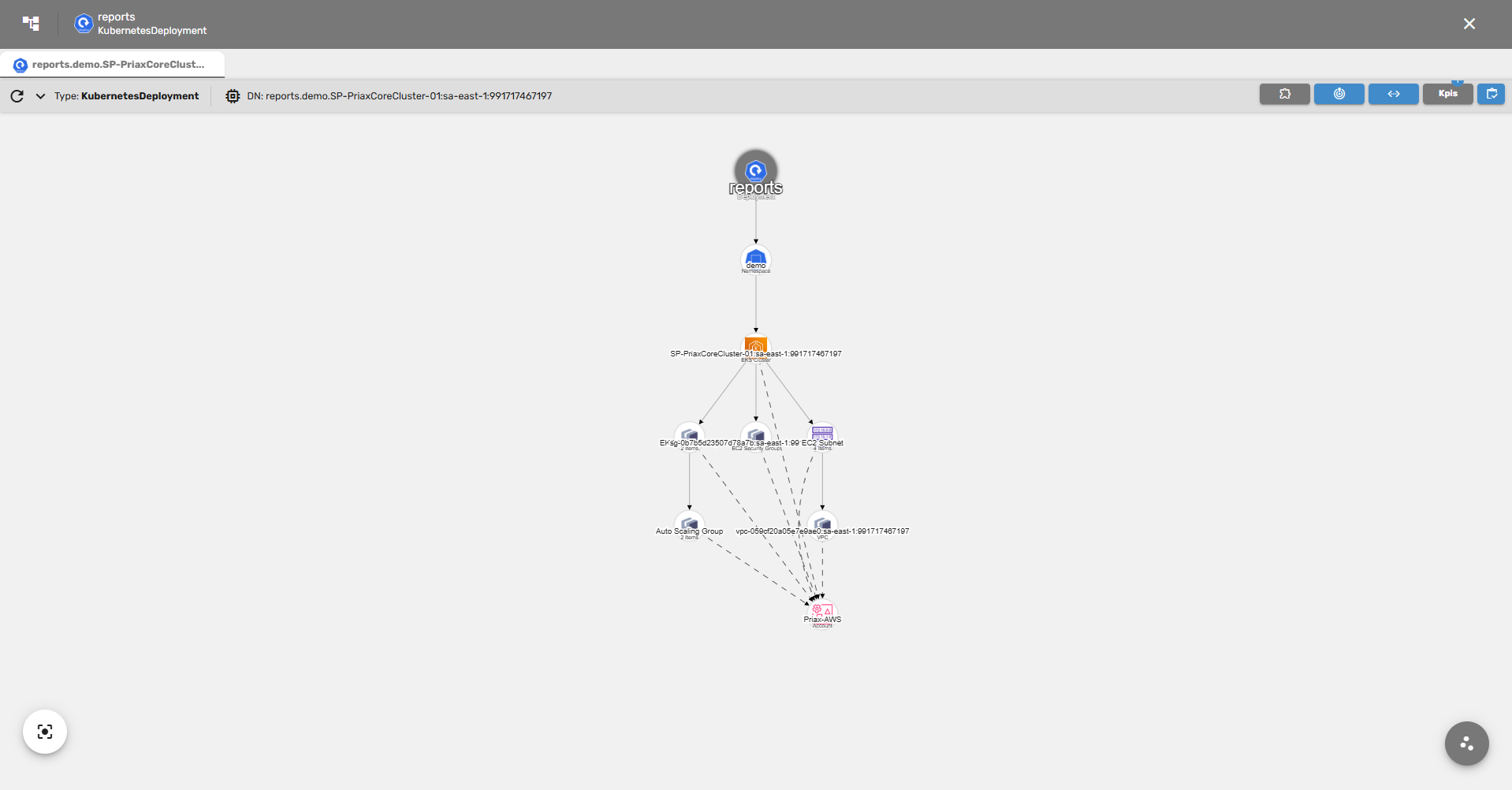
Análise de Dependências
Da mesma forma que podemos ver os impactos de um evento, podemos ver também de quais outros recursos depende um IC que é a causa raiz de um evento. Nesta análise de causa dependências são exibidos ICs que estão em estado saudável e também ICs que podem estar sendo afetados por outros Eventos, porém que não foram correlacionados por se tratarem de eventos de outras naturezas. Essa análise pode ajudar a entender mais profundamente um problema e como corrigi-lo.
Visualização de Histórico de Indicadores
No item 5 da tela de visualização de detalhes do evento, ou diretamente nos detalhes do indicador na tela de análise de impactos e de dependências, pode-se visualizar o histórico de qualquer indicador relacionado a qualquer IC ou dos indicadores associados ao evento.
Nesta tela pode-se navegar no dado coletado, realizando zoom-in ou zoon-out em qualquer período de tempo, que também pode ser customizado no botão "Filters".